因可能随时修改,所以转载请注明来源,以便读者追本朔源
本文地址: https://zhukejin.com/overFlow-made-white-screen
现象
- 系统:iOS 11 + Safari
- 框架:React + redux + react-router + Ant Design Mobile
复现过程
在组件中使用了 antd 的 picker (time picker、date picker、select picker等等任意picker)后,点击某链接进入其他组件,会导致页面白屏。
该问题只出现在ios 中, PC 端 chrome 模拟正常。
使用 XCode 安装的ios 模拟器也会出现这个问题。
大概在 2014 年的时候,买了一台香港的VPS,开始写博客,那时候使用的是最简单最传统的 nginx + php + wordpress 博客。
最近薅(hao, 一声)了腾讯的羊毛,360 大洋搞了 7 年的低配云服务器,折腾着迁移博客,顺便做了一点优化。
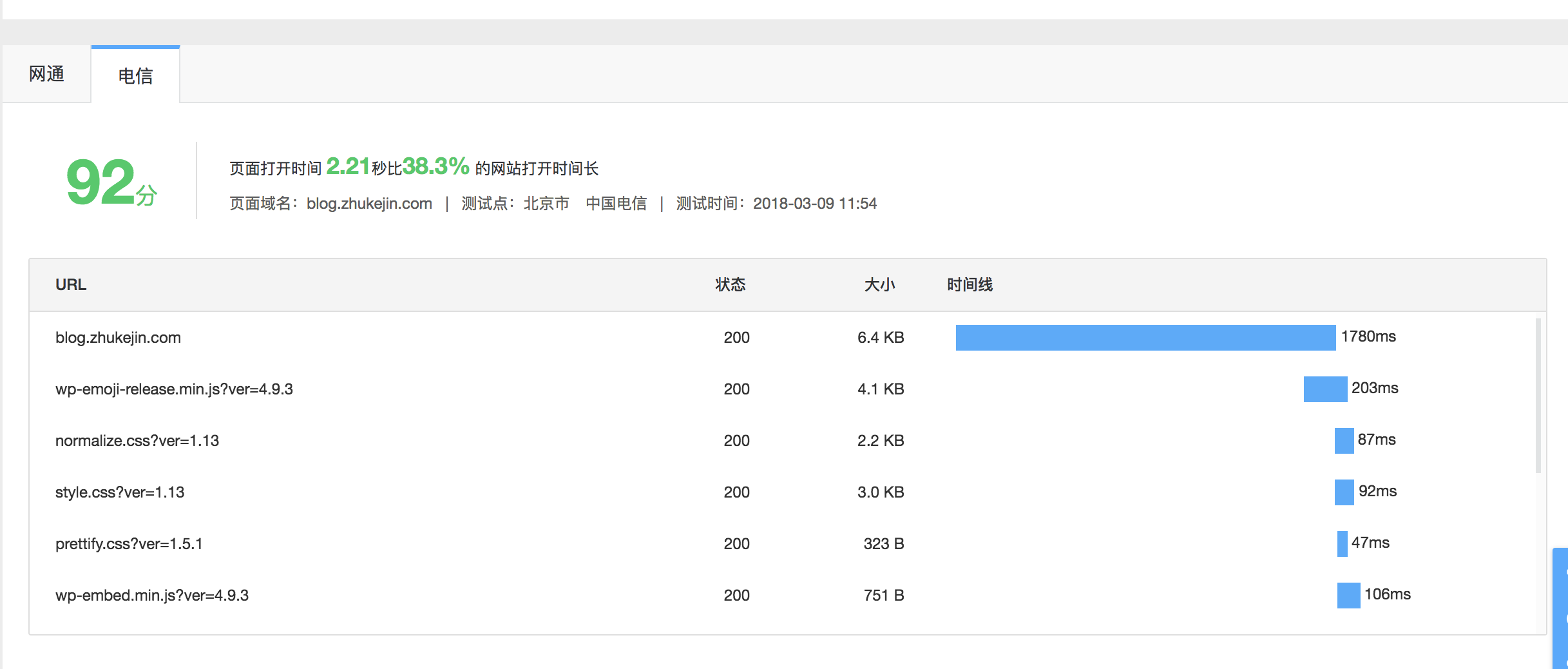
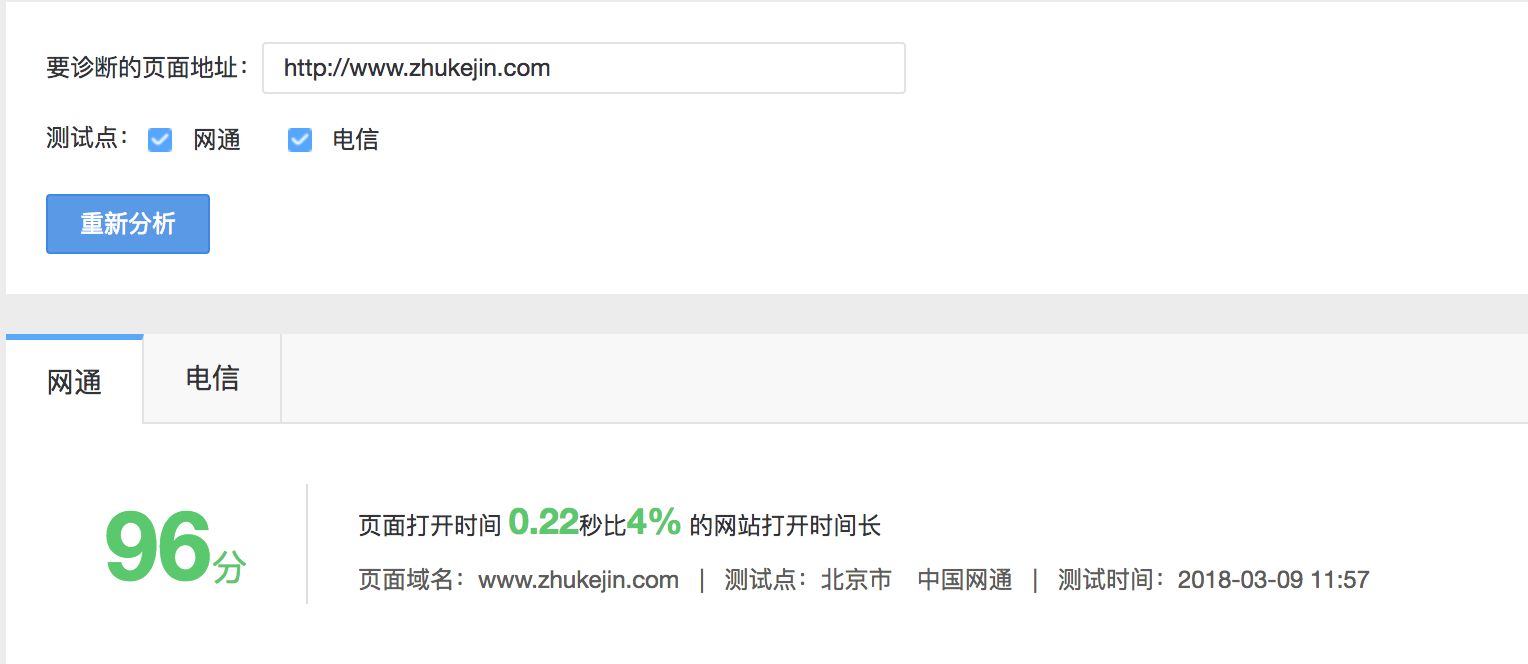
先对比一下之前 香港主机的 WordPress 和 目前的 腾讯云 hexo
WordPress:

Hexo:

从 WordPress 到 Hexo
一直到2017年,才再也无法忍受 WordPress 管理起来的繁琐,开始使用 hexo + github.io 来写博客。
WordPress 在每次访问的时候,都会进行大量的数据库查询,而关系数据库查询也是非常消耗资源的。
相比 Wp,Hexo 的优势就体现出来了,它是本地的 Markdown 文件编译成静态文件,也就是说省去了 PHP –> 数据库查询 这一个步骤。无论是对服务器的负荷还是对网络的负荷都远远低于 WP。
关于 Hexo,这里是官网 https://hexo.io/,使用起来非常简单。
另外尽量使用一些简洁的主题
我使用的是: https://github.com/litten/hexo-theme-yilia
国庆前夕登华山所作
西上莲花峰,百里辞人城。
云台披仙雾,周野触鸿蒙。
龙岭皆遁客,摩肩翠云宫。
遑遑来之去,何以摄太清。
本文为作者原创,随时可能修改,为保证准确性,转载请保留本文地址以便读者追本朔源。
起因:
JavaScript 选中内容复制的时候,使用 execCommand('selectAll') 是无法选中普通DOM,只能在 “编辑区” 选择.
参见 https://developer.mozilla.org/zh-CN/docs/Web/API/Document/execCommand