大概在 2014 年的时候,买了一台香港的VPS,开始写博客,那时候使用的是最简单最传统的 nginx + php + wordpress 博客。
最近薅(hao, 一声)了腾讯的羊毛,360 大洋搞了 7 年的低配云服务器,折腾着迁移博客,顺便做了一点优化。
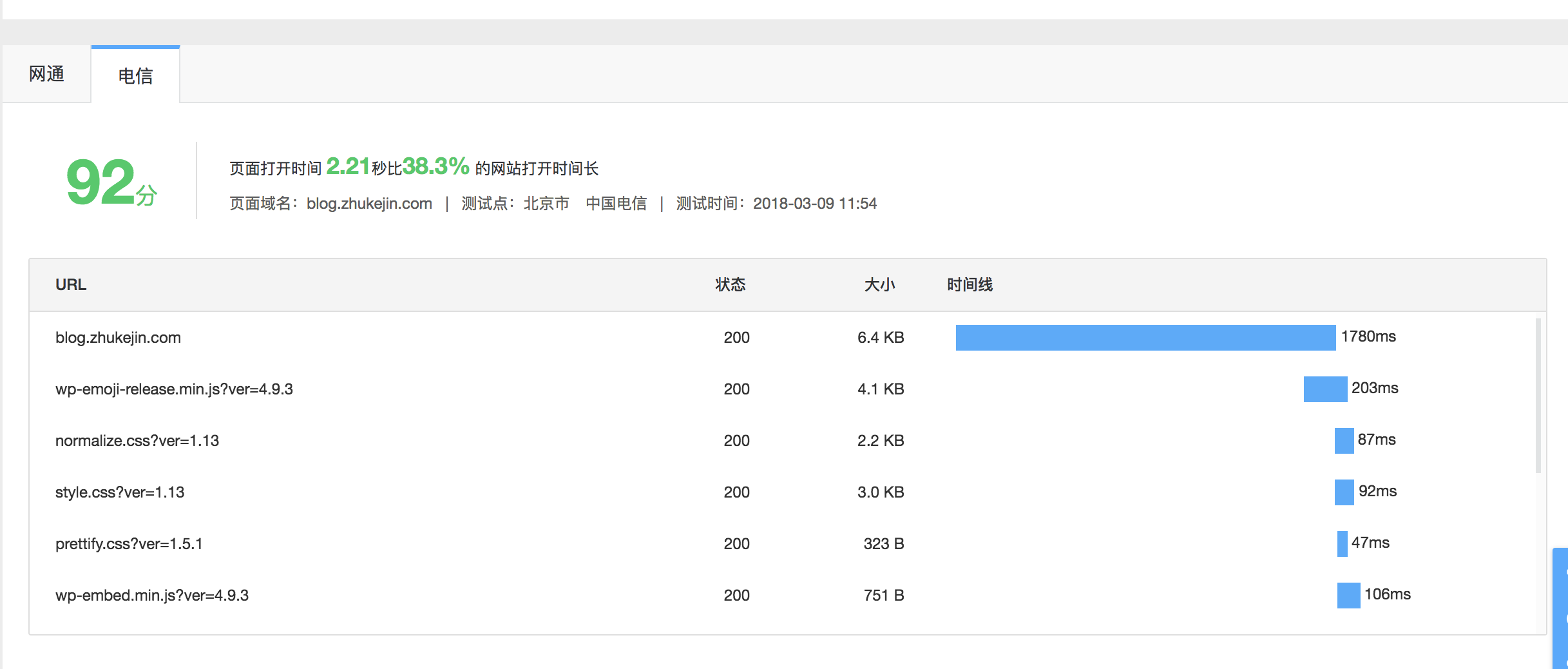
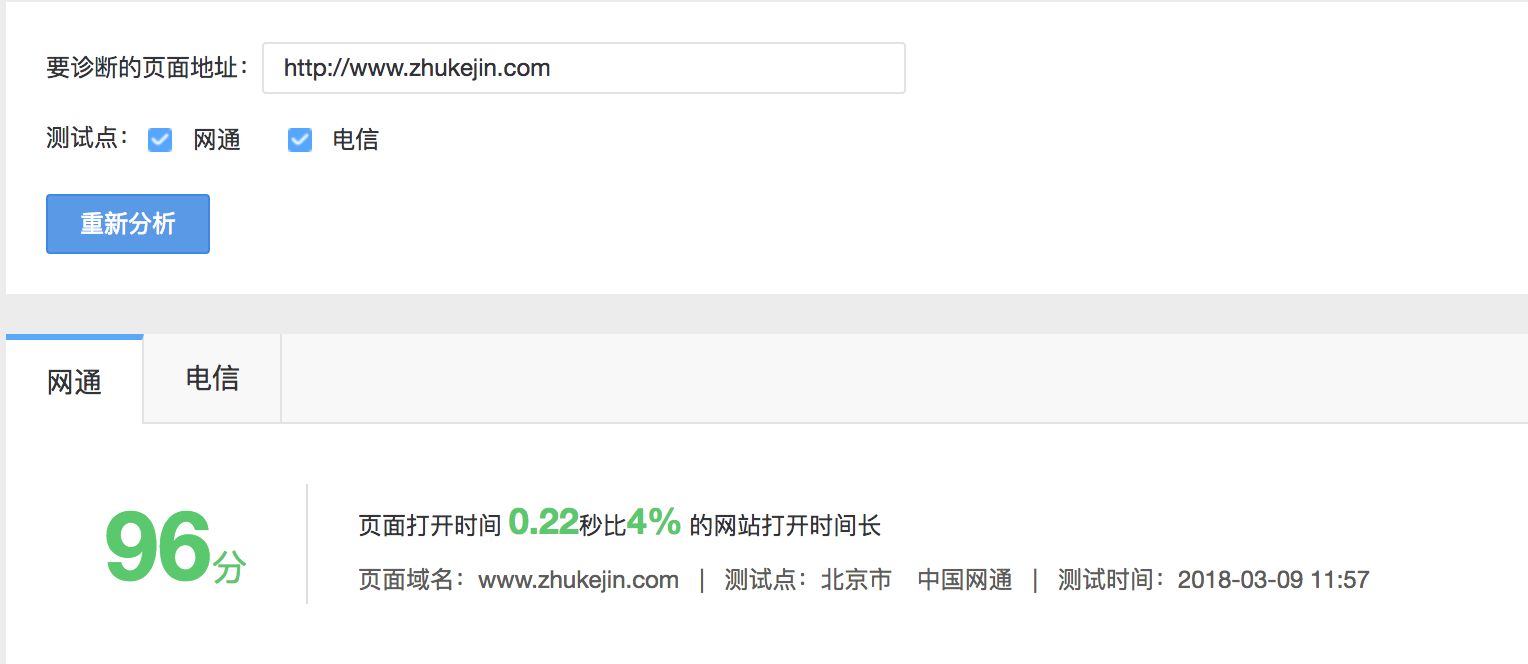
先对比一下之前 香港主机的 WordPress 和 目前的 腾讯云 hexo
WordPress:

Hexo:

从 WordPress 到 Hexo
一直到2017年,才再也无法忍受 WordPress 管理起来的繁琐,开始使用 hexo + github.io 来写博客。
WordPress 在每次访问的时候,都会进行大量的数据库查询,而关系数据库查询也是非常消耗资源的。
相比 Wp,Hexo 的优势就体现出来了,它是本地的 Markdown 文件编译成静态文件,也就是说省去了 PHP –> 数据库查询 这一个步骤。无论是对服务器的负荷还是对网络的负荷都远远低于 WP。
关于 Hexo,这里是官网 https://hexo.io/,使用起来非常简单。
另外尽量使用一些简洁的主题
我使用的是: https://github.com/litten/hexo-theme-yilia
从香港主机到 GitHub, 再到 Coding 双线解析
考虑到博客的健壮性和部署的便捷性,我把博客部署目标选择到 Github 的个人主页。
参见此处:https://pages.github.com/
新建一个同名项目,如 zhukejin.github.io, 保持私有。此项目即为 github 个人主页的资源。
但是因为一些众所周知的原因,国内用户访问 github 偶尔不稳定,这时候轮到 https://coding.net/v1/pages/ 登场了,coding 的服务可以理解为国内版的 github,有着跟 github 几乎一模一样的使用、部署方式。
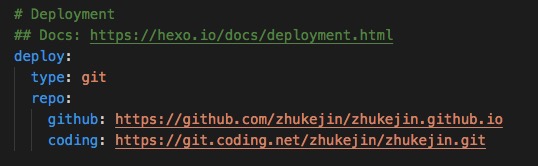
Hexo 自带了git 方式部署,所以只需要简单配置即可:

为了国外用户继续访问速度更快的 github,可以使用双线解析:
将海外 IP 解析到 pages.github.io, 将国内 IP 解析到 pages.coding.me。
如图使用的是阿里云的 DNS 解析:

上图是我现在的解析,不过已经干掉了 coding.me, 而是指向了我自己的腾讯云 IP,但是海外线路依旧是 Github.io
部署腾讯云
在前几天薅了腾讯的羊毛后,想同时把 hexo 三线部署到自己的服务器上,怎么搞?
- 在服务上安装一个 git,然后作为初始化仓库,往里面push 东西。
- 在服务器上安装 ftp, 然后通过 hexo 提供的 ftp 方式部署。
然鹅俺比较懒,也不想装 git 也不想装 ftp, 于是自己写了个简单的脚本:
1 | !/bin/bash |
懒人思路:
直接用 scp 把 hexo 编译的 public 文件夹打包上传到服务器,然后在服务器解压即可 TAT..
开启 Nginx 的 GZIP
GULP 双重压缩静态资源
css sprites
中文可以称之为 “CSS雪碧图”,这种方法就是把一些零碎的图片、图标集中在一张图上面,使用的时候通过 Position 来显示对应的位置。
和js、Css多文件整合一样,这样做的好处就是可以减少大量的 HTTP 请求,要知道每次 HTTP 请求都是非常消耗时间的,
CDN 接入
CDN 厂商在全国各地都有机房,方便访客以最快的速度访问最近的节点,这点显然是比我们自己的单点服务器优势要大的多。
比如在 Hexo 中使用七牛的图床、使用Bootcdn 的Jquery、Rest.css 这样的资源。
预加载
在一些比较大的项目中,如果使用了trunk 拆解后,静态资源依然很大的,可以考虑预加载的思路,常见的预加载有两种方法:
- 当用户触发Hover 的时候,预先加载用户 “有点击趋向” 的页面,常见绑定在菜单、导航中。在存在加载即生效的资源下,这种方式风险比较大,要谨慎使用。
- 而在手机页面中,click 事件本身便有300ms 的延迟,完全可以在这段时间内做预加载。
这里要提到的是一个库 InstantClick
InstantClick 封装了这两种方式,并且提供了白名单、黑名单策略,防止敏感资源的误加载。
Nginx 通知浏览器缓存资源
考虑到图片这些资源, 基本情况是不会变的,可以在 Nginx 中做如下配置,缓存一个月。
1 | location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { |
但是需要注意一点,如果开启了缓存, 最好在更新版本时加上hash值、版本号这样的标识码,以防止新资源无法加载。